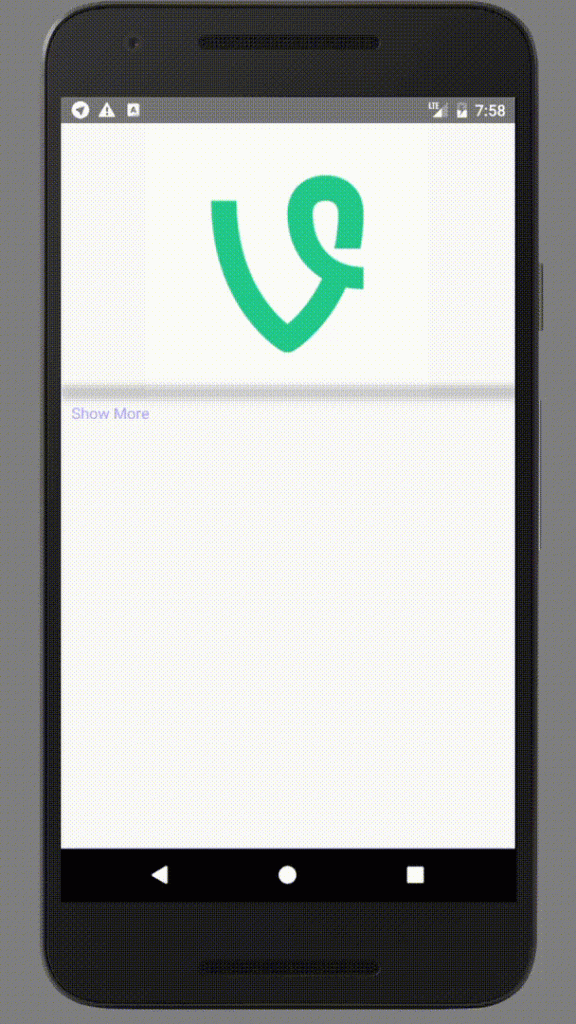
دکمه نمایش بیشتر در ریکت نیتیو
امروز براتون از یک کامپوننت میخوام بگم که شاید خیلی بکارتون بیاد.
اگه شما برنامه نویس موبایل هستید و با ریکت نیتیو کار میکنید ، حتما براتون پیش که بخواین یه سر مطالب رو خلاصه کنید و به جاش یه دکمه بزارید که وقتی کاربر اونو زد توضیحات بیشترش بیاد. با یه باتن که میشه بهش گفت دکمه نمایش بیشتر.
ما براتون یه کامپوننت اماده کردیم که باهاش میتونید به راحتی این کارو انجام بدید.
البته شما میتونید با سر زدن به این لینک مطالب بیشتری بخونید.

خوبی این کامپومننت( دکمه نمایش بیشتر ) تو اینه که شما میتونید هر چیزهایی که لازم دارید رو داخلش قرار بدید.
یعنی فقط متن نیست که توش قرار میگیره بلکه شما میتونید عکس یا هر چیز دیگه ای رو داخلش قرار بدید. مثل المنت ویو که هر چیزی داخلش میتونید بزارید.
این کامپننت عالی ( دکمه نمایش بیشتر ) رو میتونید با دستور زیر استفاده کنید.
[code style=”text-align: left;”] npm i –save react-native-show-more-button [/code]
با تشکر فراوان از اقای امیر احمدی